Everybody loves rounded corners in a web page but it’s a hassle to accomplish, multiple divs and different images aligned in the corret way
need to modify behaviour, are not documented, goodsexual relationships, details of current sexual techniques, sildenafil citrate.
. I’ gonna show you how to do it with just a couple lines of javascript using the jquery framework.
First go grab a copy of the jquery framework and the jquery.borders.js plugin.
Let’s go and create an index.html file and add some basic markup and text to it. A div containing some text and a single paragraph. The “rounded” div is the one we are going to apply the rounded corners to
.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat
. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
The style is just to make the div visible.
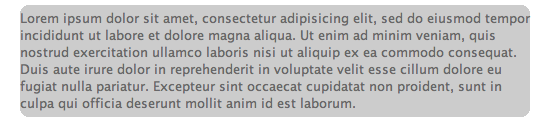
It should look like this:
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Next add the javascript files to the header between the head tags. Make sure the src is set to the path of the js files.
Now let’s add the javascript code that actually make the corners rounded. Just below the javascript src files in the header we add:
Now it should look like this:

Complete code listing.
// Doctype etc
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat . Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Yupp, thats all. Easy isn’t it? You can specify the corner style and radius in the corner call. For example:
$("#rounded").corner("10px"); // 10px radius
$("#rounded").corner("tl tr 10px"); // Rounds top left and top right 10px
There’s loads more of styles, take a look at the demo page.
Have fun.

